WordPress: la scelta e l’inserimento delle immagini
Come inserire le immagini all’interno degli articoli? Quali criteri seguire? Ecco una breve guida di consigli pratici.
Nell’ultimo articolo su WordPress abbiamo già visto il primo passaggio da compiere, anticipando in linea generale come procedere con l’inserimento dei contenuti multimediali.
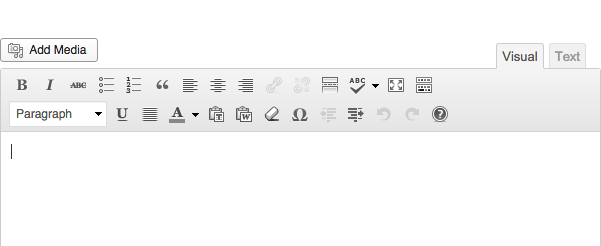
La voce a cui fare riferimento è “Add Media” che si trova subito in alto sopra la barra di formattazione; cliccandoci, si aprirà una finestra con la possibilità di inserire le immagini, che potranno essere caricate direttamente dal proprio pc (“Upload Files”) oppure scelte dalla Media Library di WordPress, se sono già state aggiunte altre immagini in precedenza.

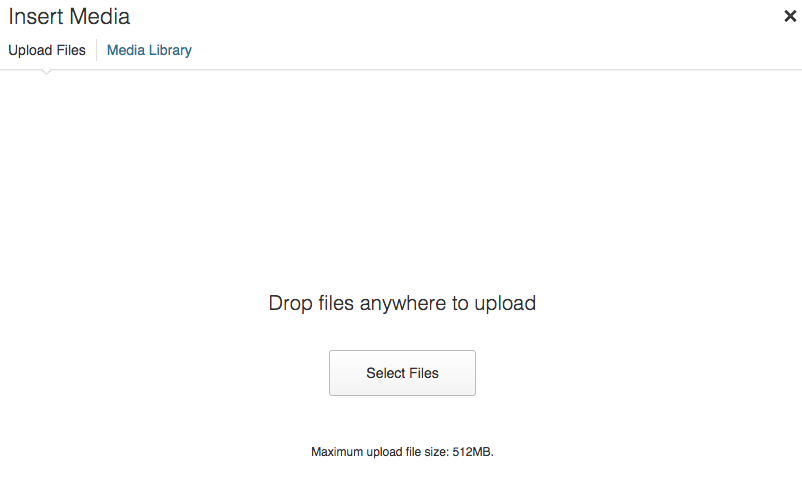
Se caricate il file seguendo quest’ultima opzione, basterà semplicemente selezionare l’immagine; invece, nel primo caso, bisognerà cliccare su “Upload Files” e si aprirà la schermata che vedete in basso, dove compare un avviso circa il limite massimo per la grandezza del file.


I limiti non sono sempre gli stessi, occorre quindi prestare attenzione e scegliere immagini che rientrano entro la grandezza stabilita. Anche perché dei file troppo pesanti rallentano il caricamento delle pagine su cui vengono caricati, rendendo difficile la navigazione.
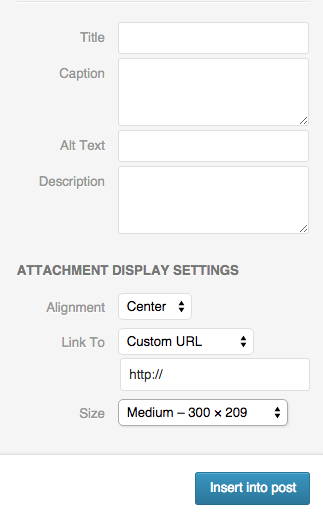
Una volta che il file immagine è stato caricato, vedrete alla vostra destra una sezione, “Attachment Details”, dove inserire tutti i dettagli che riguardano la scelta di:
- titolo: compare quando l’utente passa il mouse sopra l’immagine;
- didascalia: una breve caption che compare immediatamente sotto l’immagine, all’interno dell’articolo;
- testo alternativo: testo da inserire perché sostituisce l’immagine quando questa non può essere visualizzata o trovata. Le persone con problemi visivi, ad esempio, usano degli screen reader che leggono il testo alternativo per avere una descrizione dell’immagine;
- descrizione: testo aggiuntivo consigliato perché favorisce l’indicizzazione sui motori di ricerca.

A questo punto, resta da completare la sezione “Attachment Display Settings”, relativa al posizionamento dell’immagine all’interno del post:
- allineamento: si può scegliere dove allineare l’immagine, se al centro, a destra oppure a sinistra;
- link: rappresenta l’indirizzo web a cui l’immagine sarà linkata. È possibile personalizzarlo cliccando su “Custom Url” e inserendo l’url che si desidera, ma si può anche rimuovere scegliendo “None” oppure si può decidere di lasciare quello attuale, “Media File”, che rimanda all’immagine di dimensioni reali in una pagina esterna;
- dimensione: rappresenta la grandezza dell’immagine che può essere personalizzata scegliendo fra quattro diverse opzioni: miniatura, media, grande, reale.
Effettuate tutte le operazioni necessarie, si potrà finalmente cliccare su “Insert Image” e pubblicare l’immagine all’interno dell’articolo.
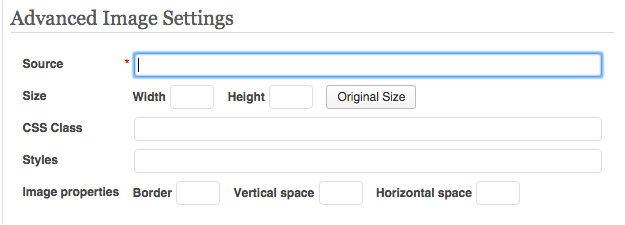
L’immagine, però, può essere personalizzata ulteriormente, in particolare in relazioni alle dimensioni. Per farlo, basterà cliccare sull’immagine all’interno del post, come per selezionarla, e comparirà un’icona in alto a sinistra, “Edit Image”, da cliccare. Si aprirà quindi una schermata che in alto a destra presenta la voce “Advanced Settings”, che permette di inserire la grandezza desiderata, specificando la larghezza e l’altezza.

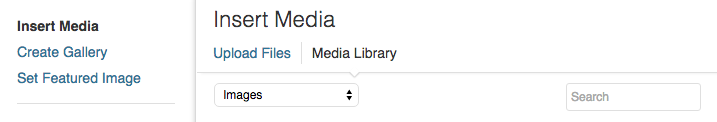
Le immagini possono essere inserite anche realizzando una galleria di foto. Per farlo bisogna ritornare sulla voce “Add Media” e cliccare. Sulla sinistra vedrete comparire la voce “Create Gallery”. Anche in questo caso, si potrà scegliere di uploadare le immagini dal proprio computer oppure dalla Media Library. La differenza è che stavolta potrete selezionare più foto per poter creare la vostra galleria.

Una volta che tutte le foto sono state caricate, è possibile scegliere quale tra queste impostare in evidenza. Si tratta in pratica dell’immagine che si vedrà in anteprima sul proprio sito / blog e quando il post sarà condiviso sui canali social.

È la voce “Set Featured Image”, che in genere si trova in basso nella colonna di destra, accanto al post. Basta cliccarci e si aprirà la solita schermata con le due opzioni: caricamento dal sito oppure dalla Media Library. Scelta l’immagine, questa sarà adattata automaticamente da WordPress e impostata in evidenza.
WordPress favorisce l’inserimento anche di altre tipologie di media. Oltre alle immagini, possono essere caricati sia file audio che video. Anche in questo in caso, occorre prestare attenzione ai limiti prescritti, relativi alle dimensioni.

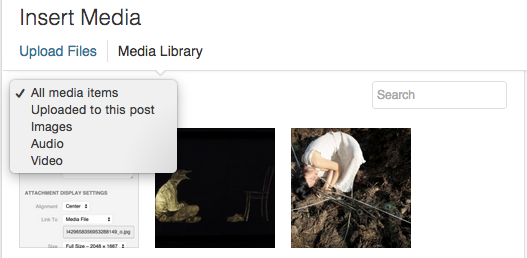
Come per le immagini, il procedimento di inserimento è lo stesso. La voce di riferimento è sempre “Add Media”, cliccandoci si apre la solita pagina, ma prima di scegliere se caricare il file dal pc o dalla libreria, occorre selezionare dal menù a tendina la voce corrispondente tra quelle presenti. Una volta scelta, si può procedere con il caricamento. Anche in questo caso, bisognerà completare il campo con i dettagli richiesti, come per le immagini, e quindi proseguire con l’inserimento.
Come si è visto, i procedimenti descritti non sono complicati, WordPress è molto intuitivo e facilita il lavoro, bisogna solo fare pratica e dopo un po’ di tempo si riuscirà ad usare la piattaforma senza alcun problema.
Nel prossimo articolo sul tema, parleremo anche delle possibilità di personalizzazione attraverso l’impiego dei widget.
****
Idee Digitali è la nuova rubrica del portale Sistemiamo l’Italia, pensata con l’obiettivo di offrire agli studi professionali e alle PMI consigli utili su come utilizzare i social network e sfruttare le possibilità offerte dal web per migliorare la comunicazione digitale, apportando vantaggi alla propria professione.
A cura di Eggers 2.0.
